APA UX & Visual Designer
Visual designer, head of digital design team at www.apa.org


My Role
Lead Visual Designer
Team
Lead Visual Designer
UX & Accessibility
Content Strategist
Project Manager
Developer
Deliverables
Primary Design System
Subrand Logos
Subrand Design Guide
Visual Design System
Guides for Production
Concept Design
UX Discovery & Research
Timeframe
March 2014 - Jan 2019
Project Overview
As a UX and visual designer for a major organization with 130,000 members and 25 million website visits annually, my primary goal was to elevate the design maturity model and ensure accessibility was at the forefront of all design decisions. The challenge lay in modernizing the user interface (UI) and interaction design across more than 40 digital properties, while balancing the organization's content-first strategy with user-centric design.
The Challenge
The organization had a low design maturity model, meaning design processes were not yet fully integrated into the development cycle. This created a fragmented user experience across multiple platforms and limited accessibility. My role was to implement a design system that not only improved the consistency and scalability of the designs but also ensured that accessibility was a priority.
Key Challenges:
- Scattered digital properties (40+ sites) with inconsistent UI and user experience.
- Low design maturity and lack of established design processes.
- Content-first strategy that sometimes conflicted with best UX practices.
- Accessibility compliance that had not been fully integrated into design workflows..

My Role
- UI and Interaction Design: Led the design of user interfaces for the flagship brand and 40+ secondary properties.
- Design System Creation: Developed a custom design system and pattern library tailored to content and user needs.
- Accessibility Coaching: Provided training and coaching for the internal teams on how to integrate accessibility throughout the design and development process.
- Collaboration: Worked closely with stakeholders, developers, and engineers to implement incremental and global changes while evaluating their impact.
The Process
1. Research and Evaluation
- Design Maturity Assessment: I began by evaluating the organization's design maturity, identifying gaps in their current processes, and understanding the goals of both users and the business.
- Requirements Gathering: Worked with key stakeholders to align business goals with user-centered design practices, balancing the content-first strategy with the need for improved user experience.
2. Design System Development
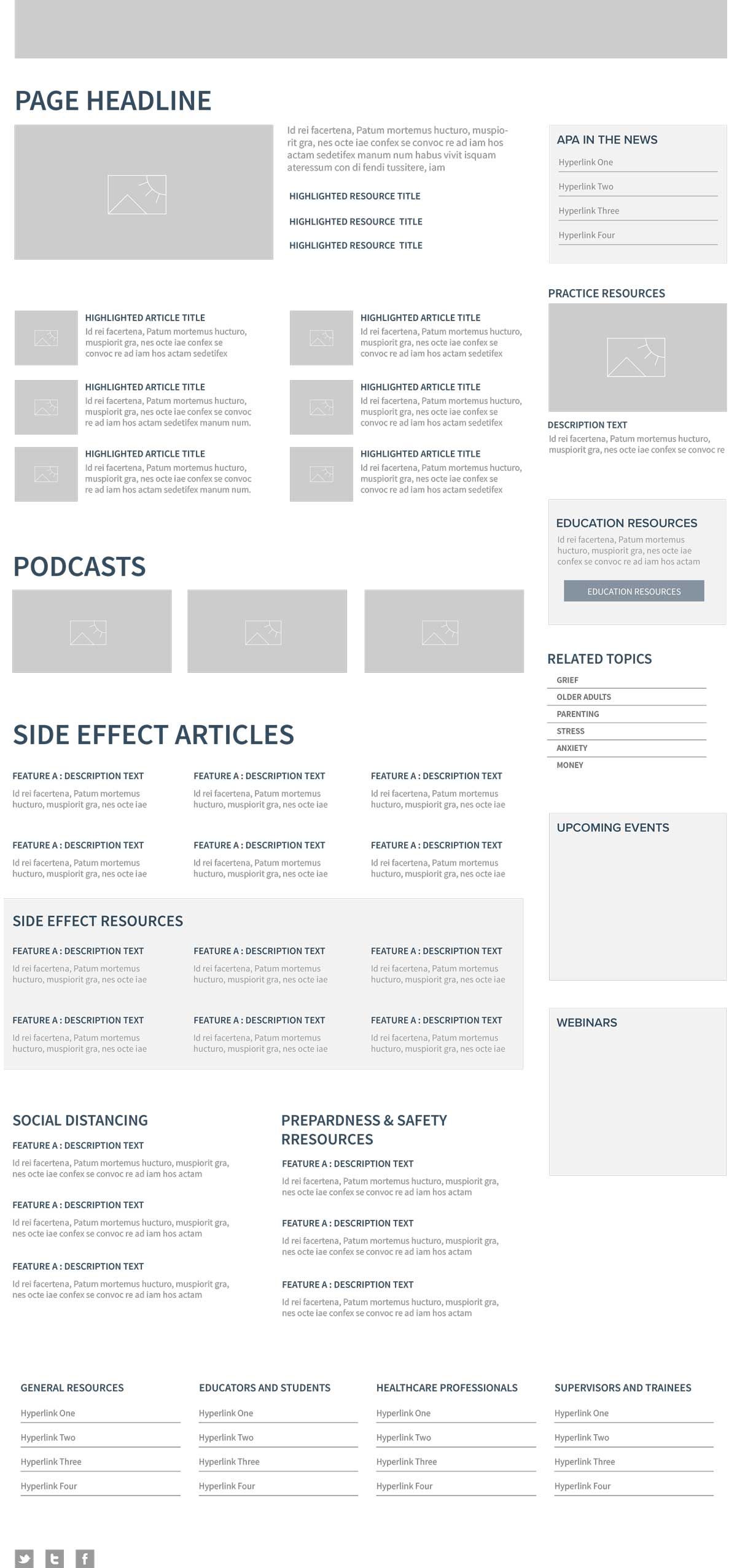
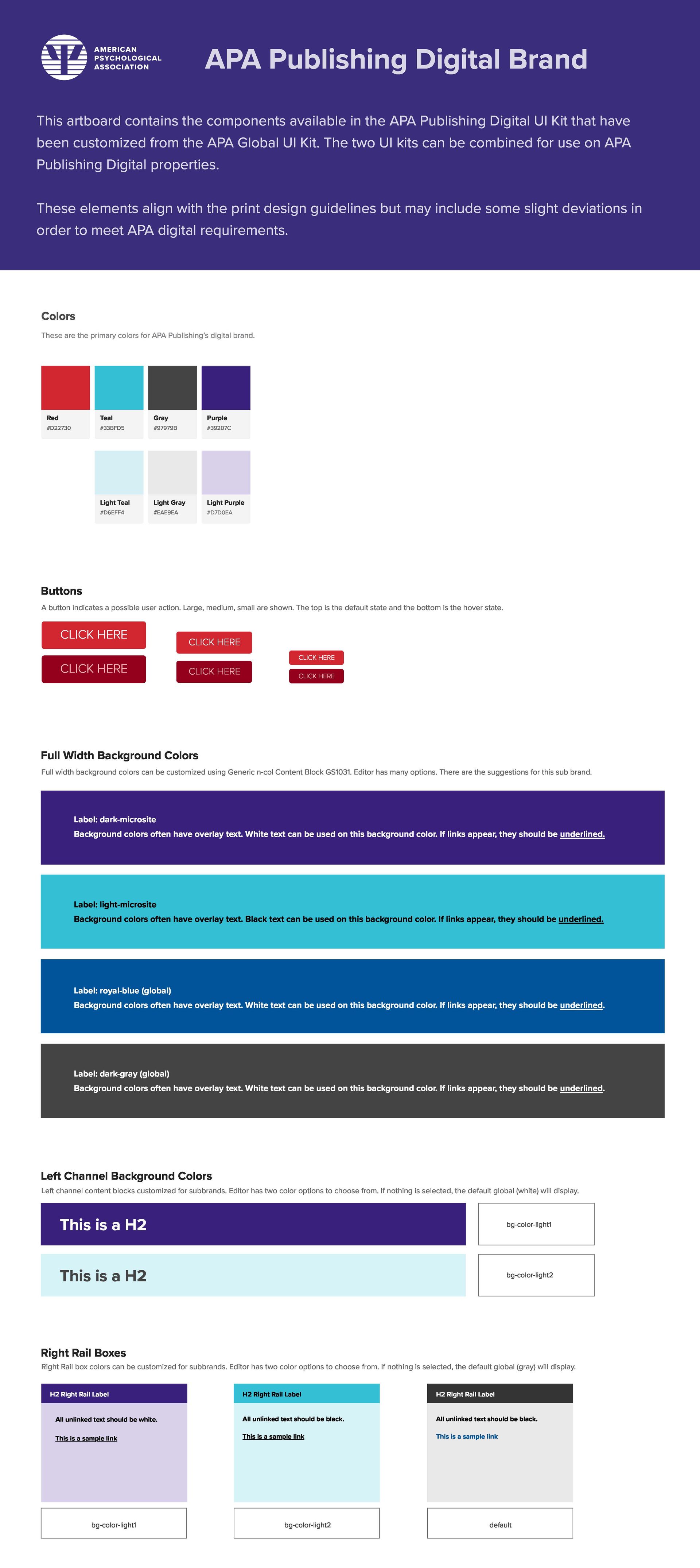
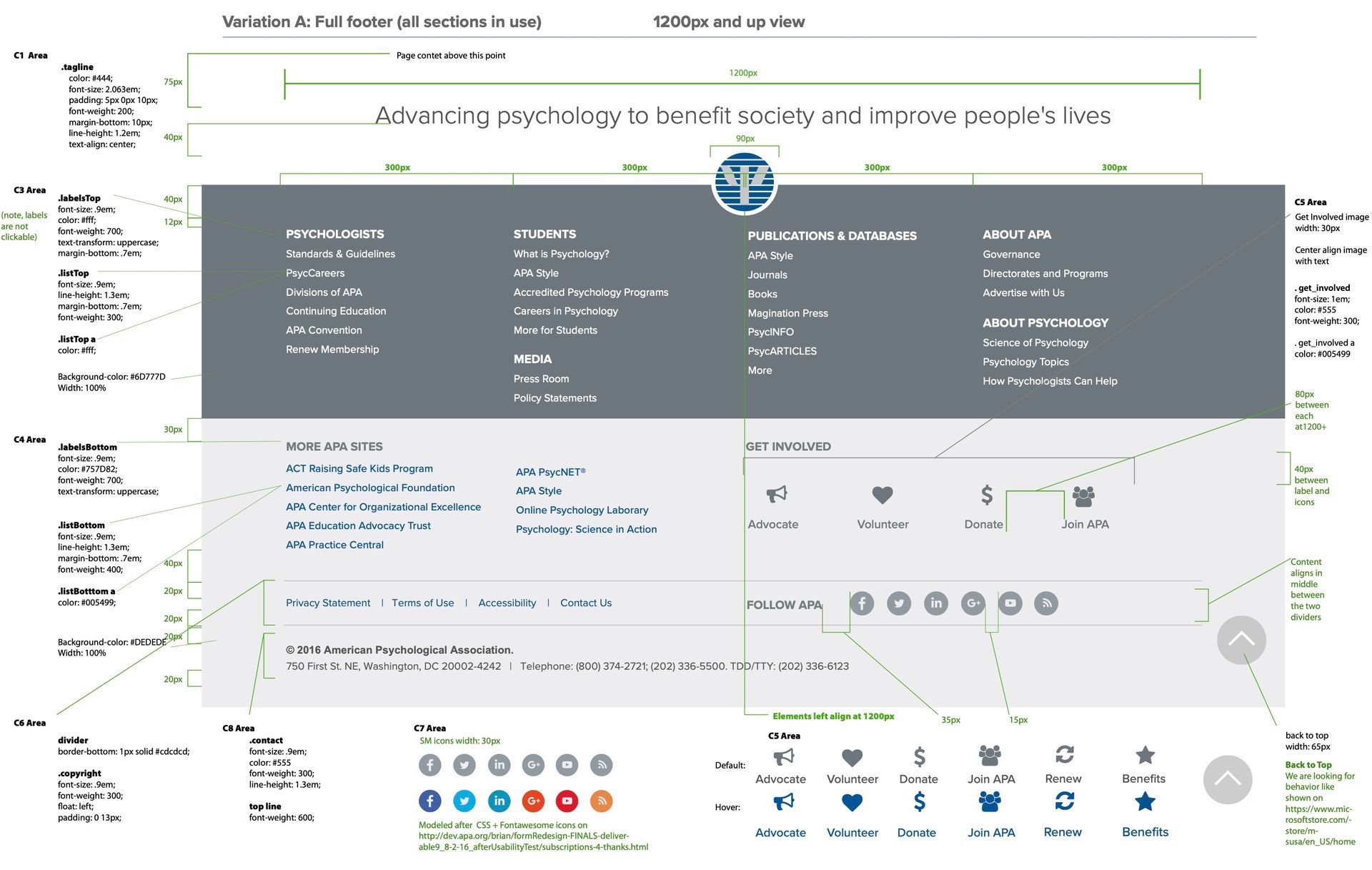
- Custom Design System: Created a unified design system that catered to both content and user needs. This included a pattern library with reusable components and detailed documentation for consistency across all properties.
- Best Practices Playbook: Developed a comprehensive playbook outlining best practices, instructions, and guidelines for the internal teams, ensuring a consistent design language across the organization.
- Scalability: The design system was built to scale across the 40+ digital properties, providing flexibility to meet the needs of various stakeholders while maintaining a unified experience.
3. Accessibility and UX Improvements
- Accessibility Integration: Embedded accessibility best practices into the design system, making it a core part of the design process. This included:
- Color contrast optimization.
- Clear typography and readable font sizes.
- Screen reader compatibility.
- Accessible forms and interactive components.
- Coaching and Training: I led workshops and training sessions for designers and developers, ensuring that accessibility guidelines were understood and implemented effectively.
4. Collaboration and Iteration
- Stakeholder Collaboration: Worked closely with stakeholders to ensure alignment between design improvements and business objectives. I evaluated the ROI on global design changes versus more isolated, incremental improvements to optimize resource use.
- Developer Communication: Established open communication channels between designers and developers, creating a smoother workflow and more efficient implementation of the design system.
- CMS Flexibility: Defined requirements for the organization’s CMS (Tridion SDL) to support flexibility in design, ensuring the system could adapt to future growth and design changes.
Outcome and Impact
Results:
- Design Consistency: Implemented a custom design system that resulted in a consistent user experience across all 40+ properties.
- Accessibility Compliance: Improved accessibility compliance across all digital products, making the organization's platforms more inclusive and user-friendly.
- Process Improvement: Established new internal processes for design and development collaboration, closing communication gaps and streamlining workflows.
- Increased Design Maturity: Elevated the design maturity of the organization by implementing systematic UX processes, design standards, and accessibility best practices.
Metrics:
- Increased Design Efficiency: Reduced design and development time for new pages by 30% due to the reusable components in the design system.
- Improved Accessibility: Achieved a 25% increase in accessibility compliance based on post-launch audits.
- Higher User Satisfaction: Feedback from user testing indicated an improvement in user experience, with users reporting a 20% increase in satisfaction with the site's usability and design.
What I Learned
This role underscored the importance of building flexible, scalable design systems and fostering open collaboration between teams. It also reinforced my belief in the power of communication as a key pillar of good UX design, not just a nice-to-have.
If I were to approach this again, I would prioritize earlier involvement of end-users in the research phase to gather more feedback, helping to shape the design system from the ground up.
Final Thoughts
Through this experience, I demonstrated the ability to elevate an organization’s design maturity and accessibility standards, while managing a complex ecosystem of digital properties. The custom design system I created continues to drive consistency, accessibility, and efficiency, while aligning with the organization’s content-first approach.




"I believe in using design to make a positive impact in the world"
Office Hours: M-F 9am-5pm • 540-421-9680 • Copyright 2025 Alpine Design & Consulting, LLC