User Experience & Visual Design
Helping underserved communities gain access to medicine and healthcare resources.


My Role
UX & Visual Designer
Team
UX & Visual Designer
Outside Vendor for Content
Project Manager
Developer
Deliverables
UX Discovery & Research
Wireframes
Visual Design
Duration
6 months
Problem
Philanthropists weren't clear on the foundation's mission and could not easily make donations.
Solution
A professional, emotionally engaging design that highlights the foundation's impact and clearly guides users towards donation opportunities.
My Role
I led a comprehensive UX design process, focusing on user-centered design principles to create a more engaging, accessible, and functional digital experience.
Discovery & Research
The project began with extensive discovery through questionnaires and stakeholder interviews to understand the foundation's goals and the needs of its users. This phase included:
- Landscape and Competitor Analysis: I examined similar organizations to identify opportunities and best practices.
- Metric and Content Analysis: I conducted a content audit to evaluate existing materials and align them with the foundation’s objectives.
- Stakeholder Interviews: I collaborated with internal stakeholders to gather insights into the website’s core requirements and strategic goals.


Product Strategy
With a deep understanding of the project’s context, I outlined clear goals and success metrics. This strategic foundation ensured that the website would address the key challenges the foundation aimed to solve, providing direction for both design and development.
Personas Development
To prioritize empathy and ensure alignment with user needs, I created personas representing the foundation’s target audience. These personas helped guide design decisions, ensuring that we focused on creating a meaningful and intuitive experience for users who would interact with the site.
Requirements Gathering
I documented detailed functional requirements, using visual charts and user stories to define the website’s features. A key part of this process was addressing the donation portal integration and ensuring the site's compatibility with IMIS, the foundation’s chosen membership management system.
UX Design
In the UX design phase, I translated research insights into actionable designs:
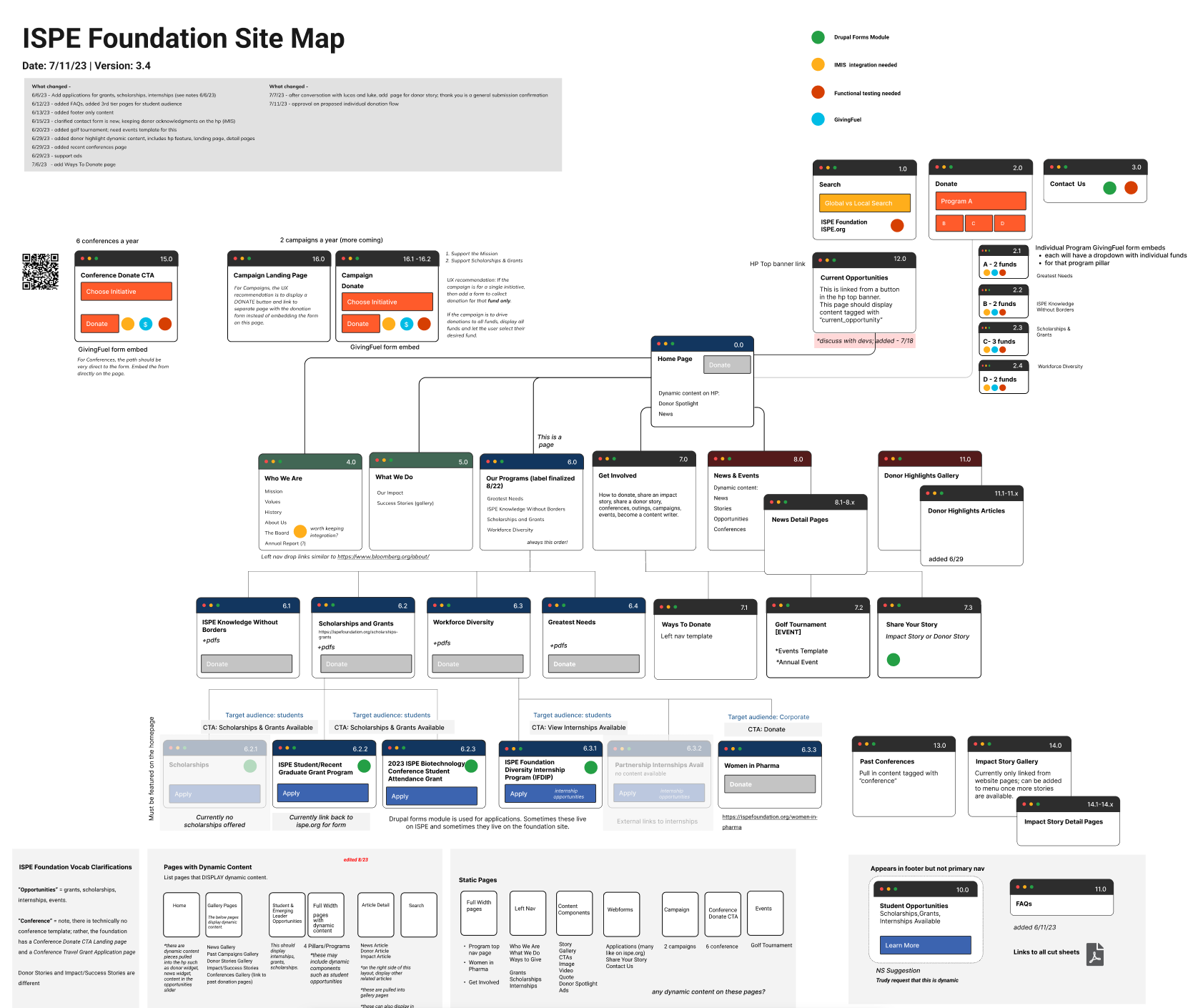
- Sitemap Creation: I developed a hierarchical sitemap, providing a clear top-down view of the website’s content structure.
- Journey Mapping: I created a mental model and journey map, which visualized user interactions with the site, from initial awareness to making a donation. This model demonstrated how the site fit within the foundation’s larger communication strategy.
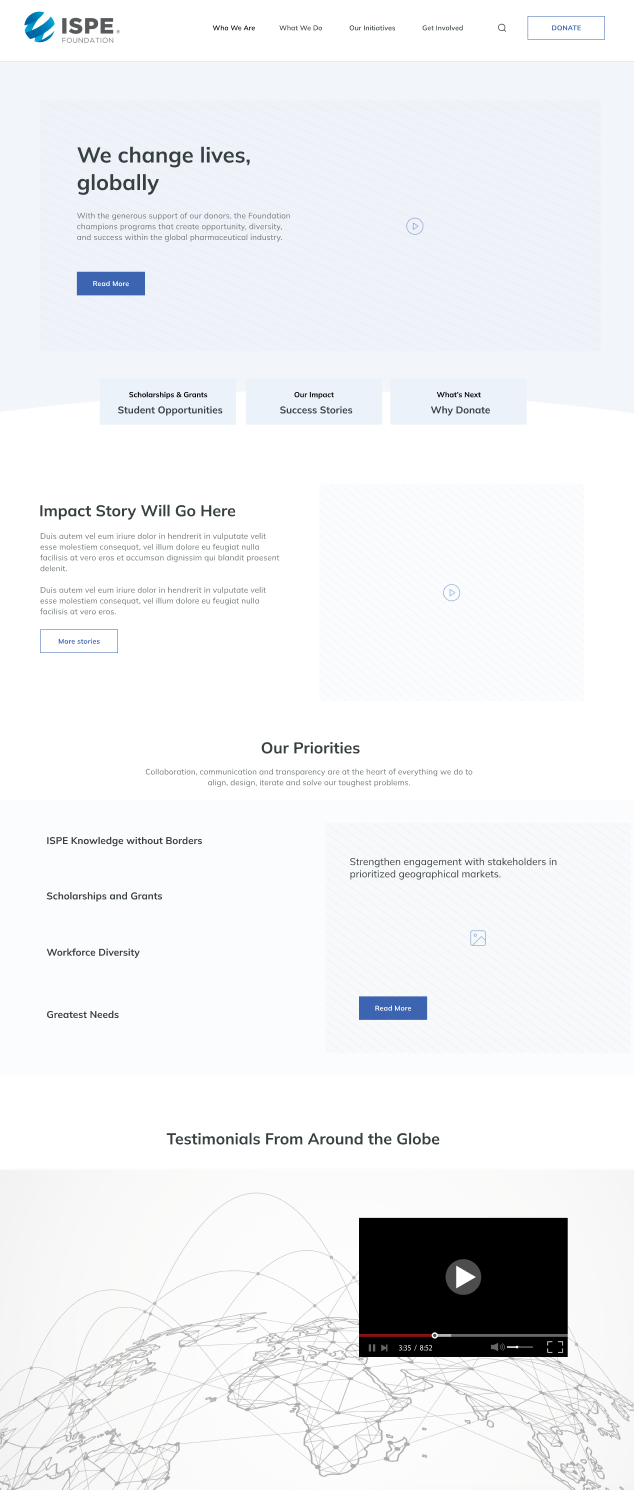
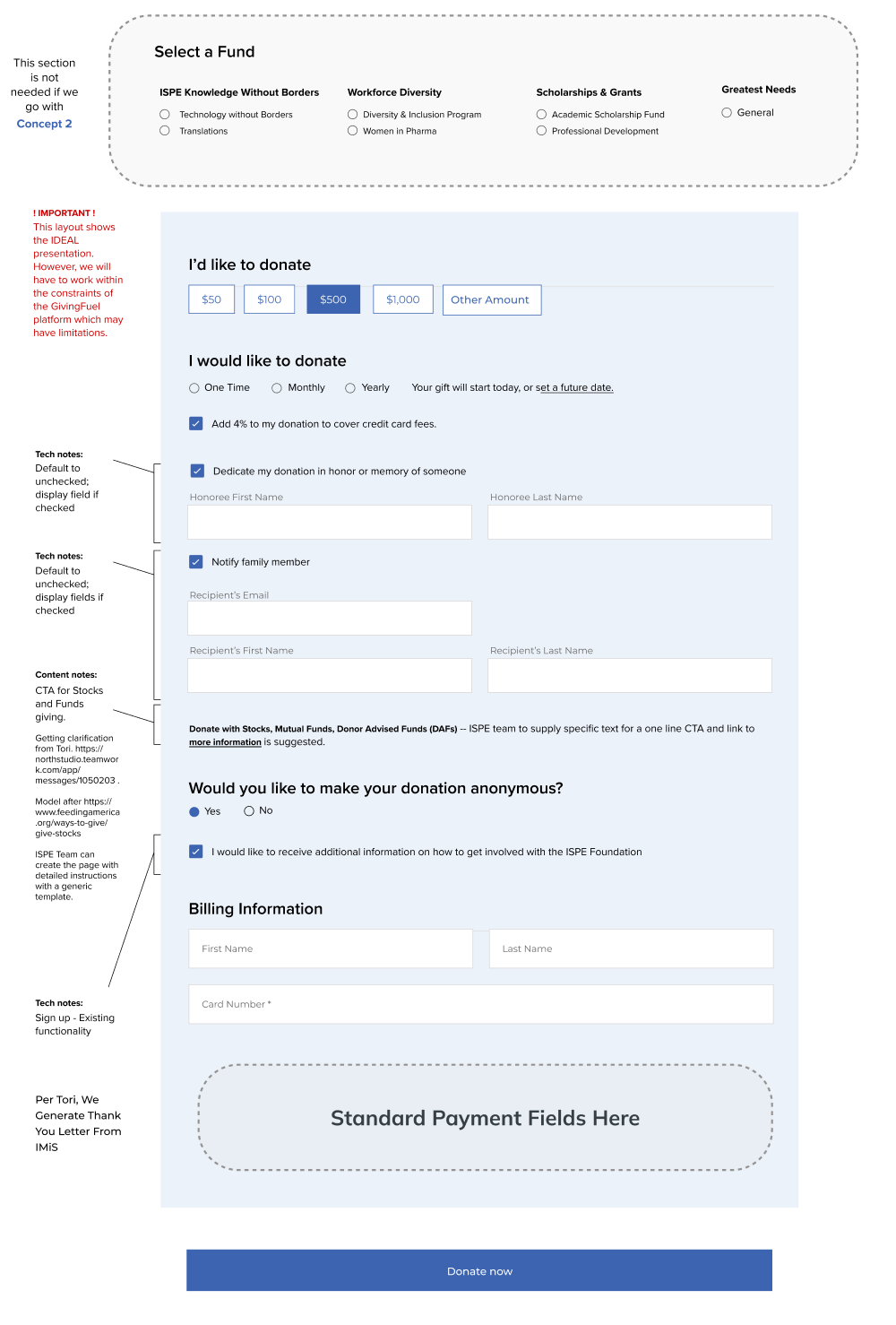
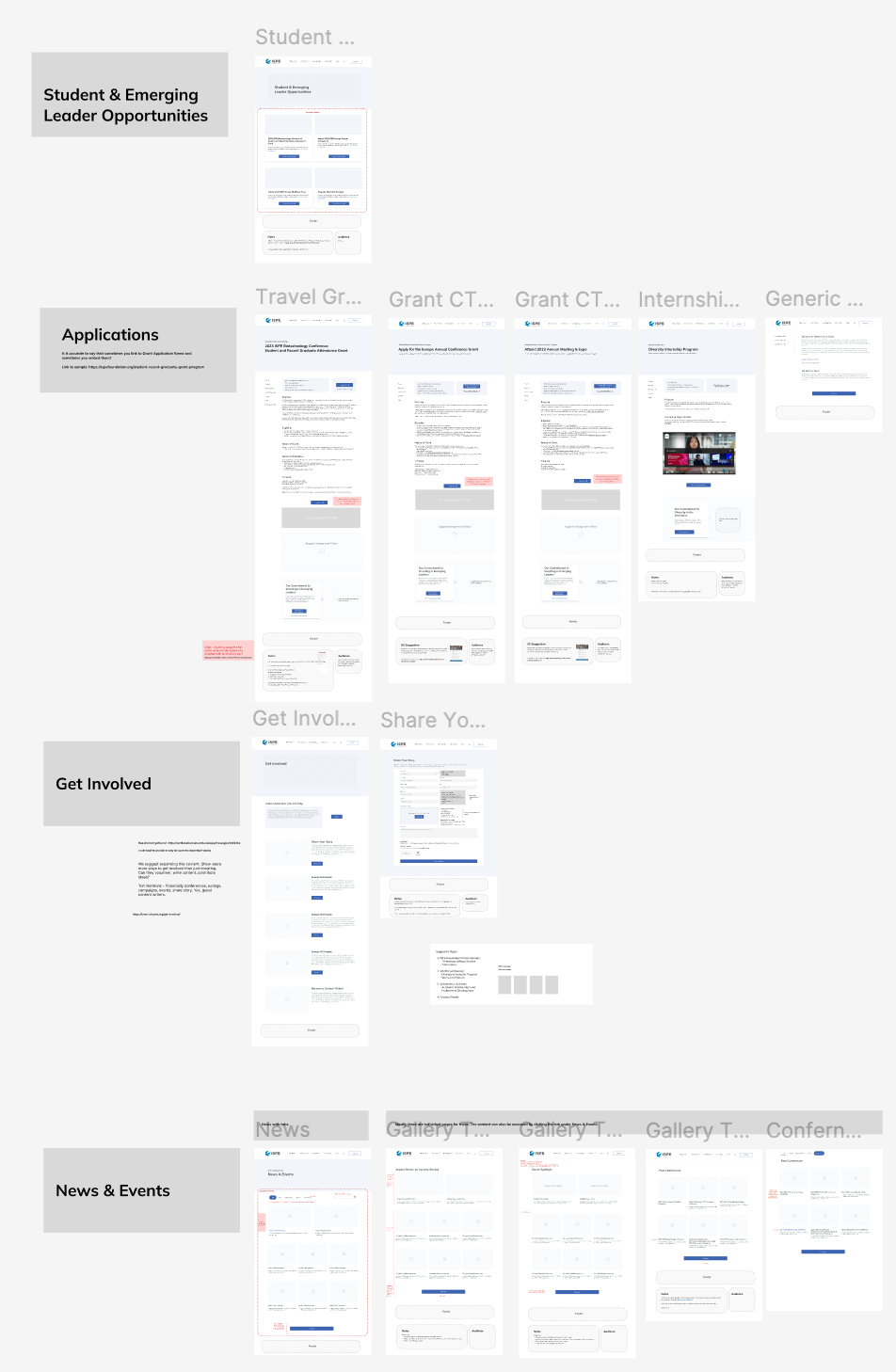
Wireframes
I produced wireframes for key pages, including the homepage, donation page, and other unique templates. These wireframes laid the groundwork for the site’s layout and functionality and included iterative revisions based on feedback.
Content Planning
Working with the foundation, I developed a content plan to ensure that each piece of content aligned with the organization’s mission. This included collaborating with Aperio to craft compelling content that effectively conveyed the foundation’s story.
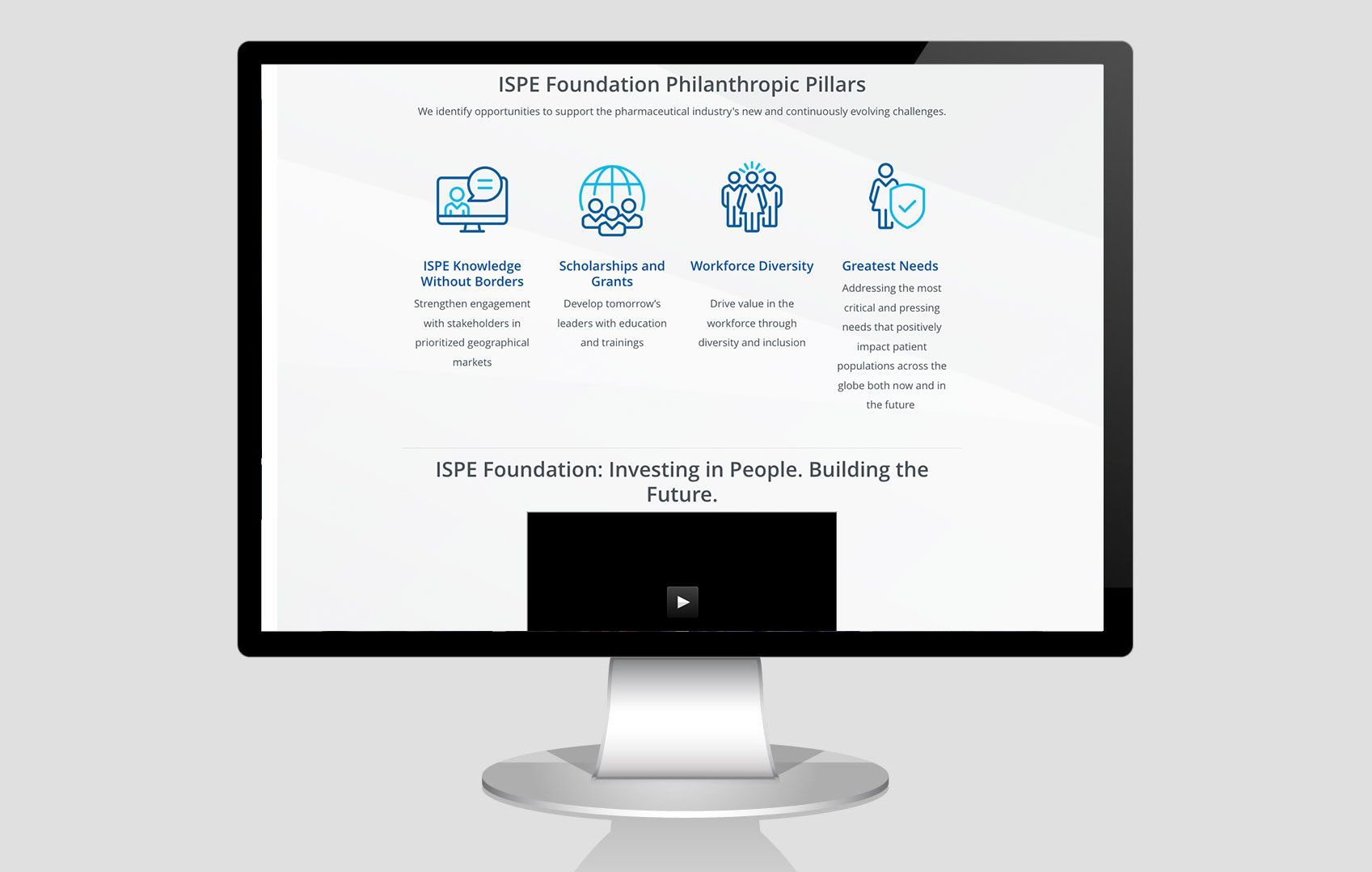
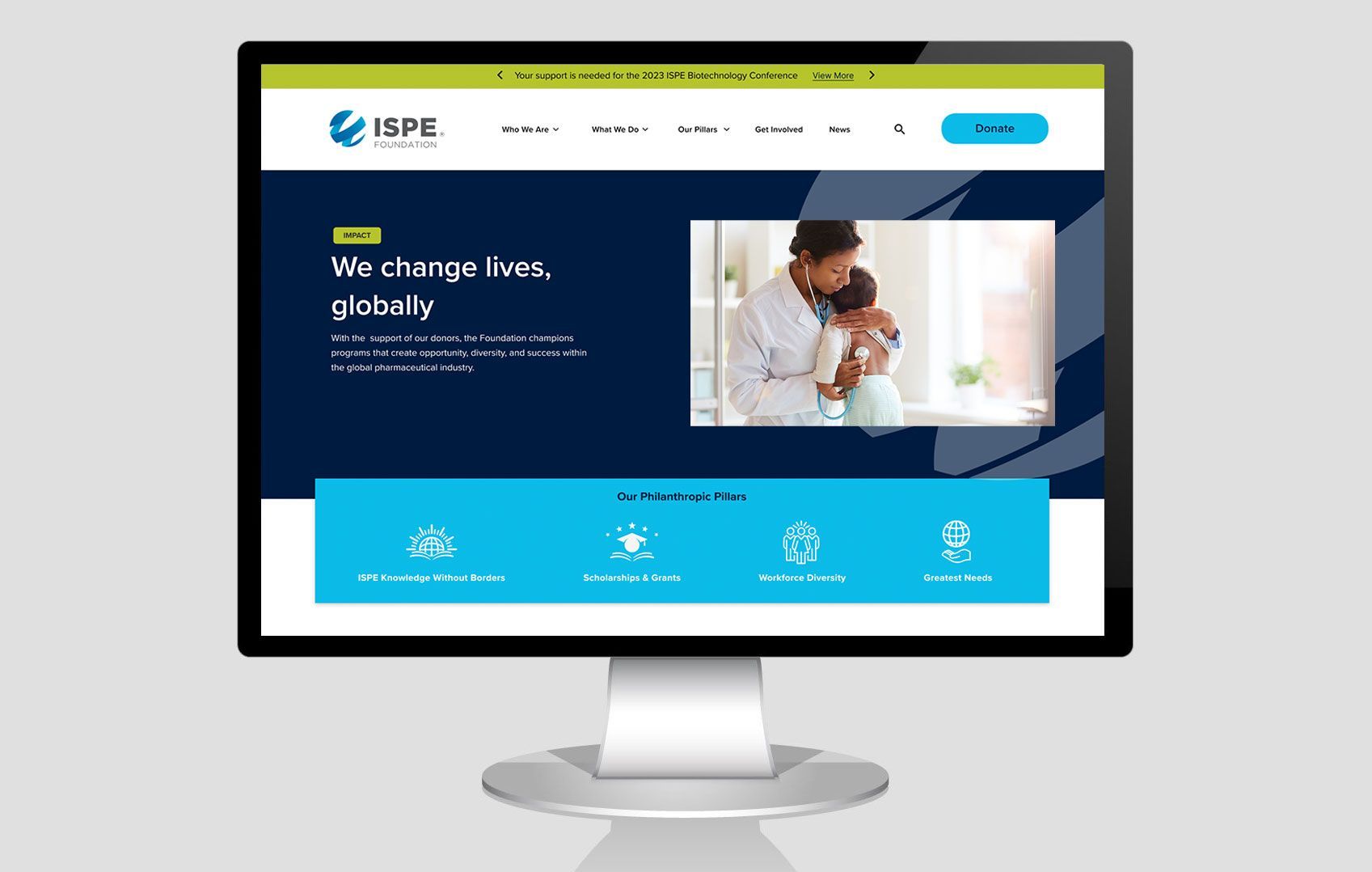
Visual Design
In the visual design phase, I applied the foundation’s brand to high-fidelity designs to wireframes, focusing on:
- Responsive Design: Ensuring the site looked great on both desktop and mobile.
- Accessibility and Usability: Implementing best practices to meet baseline accessibility standards while enhancing user experience.
Prototype Testing & Handoff
Before development, we conducted prototype testing to validate design decisions. This helped ensure a seamless transition to the development team, supported by detailed specifications, interaction flows, and production-ready assets.




"I believe in using design to make a positive impact in the world"
Office Hours: M-F 9am-5pm • 540-421-9680 • Copyright 2025 Alpine Design & Consulting, LLC